La velocidad de carga de un sitio web es un factor crucial para brindar una buena experiencia de usuario. Uno de los elementos que puede afectar significativamente el tiempo de carga son las imágenes, especialmente si no están optimizadas correctamente. Te enseñaremos cómo utilizar Photoshop para comprimir imágenes y reducir su tamaño sin comprometer su calidad, lo que te permitirá mejorar el rendimiento de tu sitio y mantener a tus visitantes satisfechos.
Te mostraremos paso a paso cómo utilizar las herramientas de compresión de imágenes de Photoshop para reducir su tamaño sin perder calidad. Veremos cómo ajustar el formato, la resolución y la calidad de las imágenes, así como también cómo utilizar la función "Guardar para web" para optimizarlas aún más para su uso en la web. Sigue leyendo para aprender cómo mejorar el tiempo de carga de tu sitio web utilizando Photoshop.
- Utiliza el formato JPEG para imágenes con muchos colores
- Reduce la resolución de la imagen
- Ajusta el nivel de compresión
- Elimina información innecesaria de la imagen
- Utiliza herramientas de optimización web
- Comprime las imágenes por lotes
- Prueba diferentes configuraciones de compresión
- Preguntas frecuentes
Utiliza el formato JPEG para imágenes con muchos colores
El formato JPEG es ideal para imágenes que contienen muchos colores, como fotografías. Este formato utiliza un algoritmo de compresión con pérdida, lo que significa que se eliminará cierta información de la imagen para reducir su tamaño. Aunque la calidad de la imagen se ve afectada, la diferencia puede ser mínima y apenas perceptible para el ojo humano.
Relacionado: Cómo reducir el tamaño de una imagen en Photoshop sin perder calidad
Cómo reducir el tamaño de una imagen en Photoshop sin perder calidadPara comprimir una imagen en formato JPEG en Photoshop, sigue estos pasos:
- Abre la imagen en Photoshop.
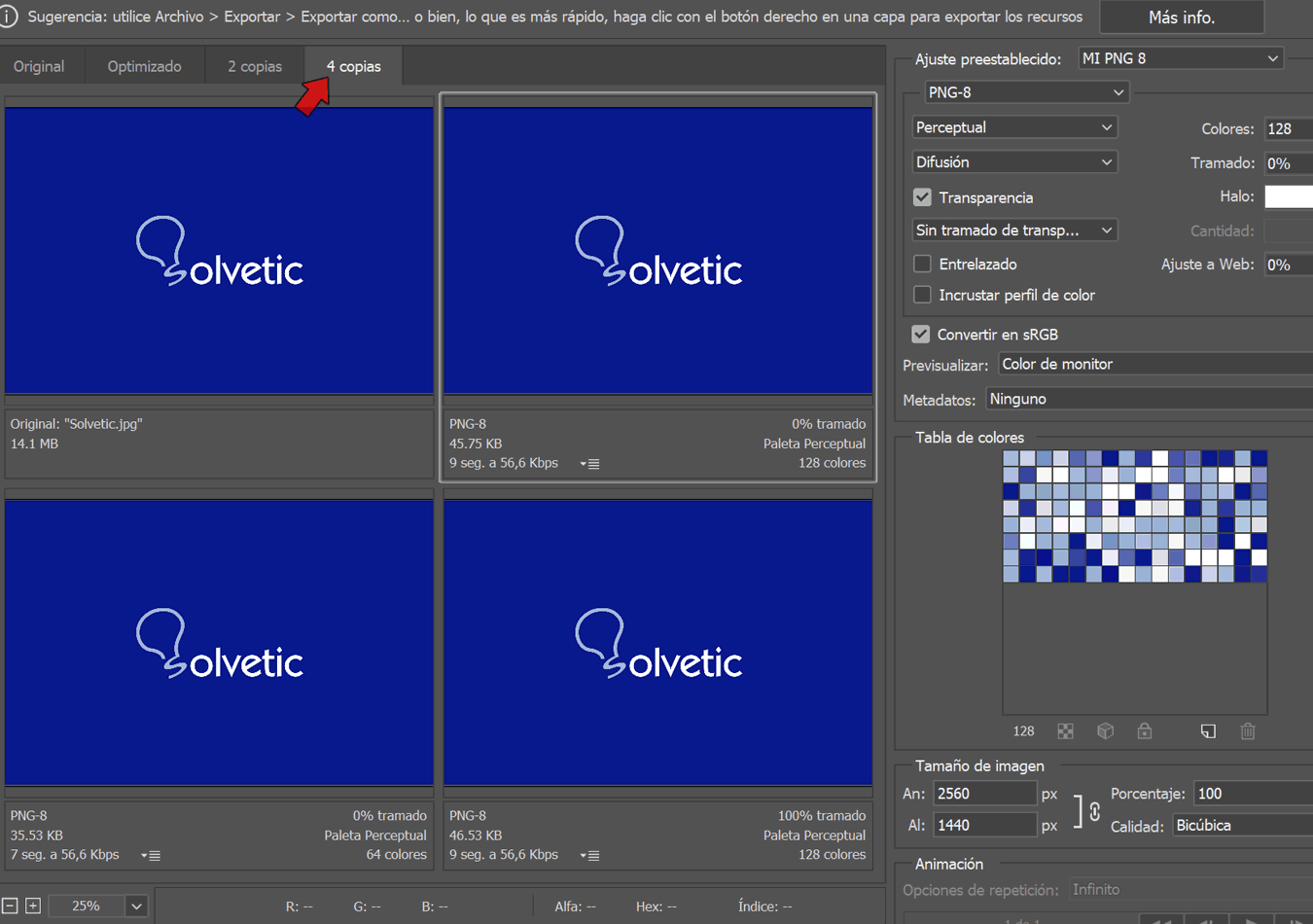
- Ve al menú "Archivo" y selecciona "Guardar para web".
- En la ventana emergente, asegúrate de que el formato sea "JPEG" y ajusta el nivel de calidad según tus necesidades. Ten en cuenta que a mayor nivel de compresión, menor será la calidad de la imagen. Recomendamos probar diferentes niveles hasta encontrar el equilibrio entre calidad y tamaño de archivo.
- Haz clic en "Guardar" y elige la ubicación donde deseas guardar la imagen comprimida.
Una vez comprimida la imagen en formato JPEG, podrás utilizarla en tu sitio web y disfrutar de un tiempo de carga más rápido.
Reduce la resolución de la imagen
Una forma efectiva de reducir el tamaño de una imagen y mejorar el tiempo de carga de tu sitio web es reduciendo su resolución. Esto implica disminuir la cantidad de píxeles en la imagen, lo que a su vez reduce su peso.
Relacionado: Los mejores ajustes de nitidez en Photoshop para optimizar tus imágenes
Los mejores ajustes de nitidez en Photoshop para optimizar tus imágenesPara hacer esto en Photoshop, sigue estos pasos:
- Abre la imagen en Photoshop.
- Dirígete al menú "Imagen" y selecciona la opción "Tamaño de imagen".
- En la ventana emergente, verás las dimensiones actuales de la imagen en píxeles. Aquí puedes ajustar el ancho y alto de la imagen según tus necesidades.
- Asegúrate de activar la casilla de verificación "Restringir proporciones" para mantener la relación de aspecto de la imagen.
- Una vez que hayas ajustado las dimensiones, haz clic en "Aceptar" para aplicar los cambios.
Al reducir la resolución de la imagen, estarás eliminando píxeles innecesarios y reduciendo su tamaño total. Esto ayudará a que se cargue más rápidamente en tu sitio web sin comprometer significativamente la calidad visual.
Ajusta el nivel de compresión
Una de las formas más efectivas de reducir el tamaño de tus imágenes y, por ende, el tiempo de carga de tu sitio web, es ajustar el nivel de compresión en Photoshop. Esto te permitirá mantener una buena calidad visual sin comprometer el rendimiento de tu página.
Relacionado: Los diferentes formatos de imagen en Photoshop y cuál elegir para optimizar tus imágenes
Los diferentes formatos de imagen en Photoshop y cuál elegir para optimizar tus imágenesPara ajustar el nivel de compresión en Photoshop, sigue los siguientes pasos:
- Abre la imagen que deseas comprimir en Photoshop.
- Dirígete al menú "Archivo" y selecciona "Guardar para web".
- Se abrirá una nueva ventana con diferentes opciones de compresión.
- En la sección "Configuración de calidad", encontrarás un deslizador con valores que van del 0 al 100. Mientras más bajo sea el valor, mayor será la compresión y menor será el tamaño del archivo resultante.
- Juega con el deslizador y observa cómo cambia el tamaño de la imagen en la parte inferior de la ventana. Encuentra un equilibrio entre la calidad visual aceptable y el tamaño de archivo reducido.
- Una vez que estés satisfecho con el nivel de compresión, haz clic en el botón "Guardar".
Recuerda que siempre es importante encontrar un equilibrio entre la calidad visual y el tamaño de archivo. Una compresión excesiva puede hacer que tus imágenes se vean pixeladas o borrosas, mientras que una compresión insuficiente puede hacer que tus páginas tarden demasiado en cargar.
¡Experimenta con diferentes niveles de compresión y verifica cómo afecta el tiempo de carga de tu sitio web!
Elimina información innecesaria de la imagen
Una forma efectiva de reducir el tamaño de las imágenes para web es eliminando información innecesaria. Esto se puede lograr mediante la herramienta "Recortar" en Photoshop, donde puedes ajustar el tamaño de la imagen y eliminar partes que no sean relevantes para el contenido de tu sitio web.
1. Abre la imagen en Photoshop
Primero, abre la imagen que deseas comprimir en Photoshop. Puedes hacerlo seleccionando "Archivo" en la barra de menú y luego "Abrir". Busca la ubicación de la imagen en tu computadora y haz clic en "Abrir".
2. Selecciona la herramienta "Recortar"
Una vez que hayas abierto la imagen en Photoshop, selecciona la herramienta "Recortar" en la barra de herramientas. Puedes hacerlo haciendo clic en el ícono de "Recortar" o presionando la tecla "C" en tu teclado.
3. Ajusta el tamaño de la imagen
Con la herramienta "Recortar" seleccionada, puedes ajustar el tamaño de la imagen arrastrando los bordes o las esquinas. Asegúrate de mantener las proporciones originales de la imagen para evitar distorsiones.
4. Elimina partes innecesarias de la imagen
Una vez que hayas ajustado el tamaño de la imagen, puedes eliminar partes innecesarias utilizando la herramienta "Recortar". Simplemente arrastra los bordes o las esquinas para seleccionar la parte que deseas conservar y haz clic en el botón "Recortar" en la barra de opciones.
5. Guarda la imagen comprimida
Finalmente, guarda la imagen comprimida haciendo clic en "Archivo" en la barra de menú, luego selecciona "Guardar como". Elige un nombre y una ubicación para la imagen y haz clic en "Guardar". Asegúrate de seleccionar un formato de imagen adecuado para la web, como JPEG o PNG.
Al seguir estos pasos, podrás eliminar información innecesaria de tus imágenes y reducir su tamaño, lo que mejorará el tiempo de carga de tu sitio web y brindará una experiencia más rápida a tus usuarios.
Utiliza herramientas de optimización web
Una de las maneras más efectivas de reducir el tiempo de carga de tu sitio web es comprimiendo las imágenes que utilizas. Esto se puede lograr utilizando herramientas de optimización web, como Adobe Photoshop. A continuación, te explicaré cómo comprimir imágenes en Photoshop para web.
Paso 1: Abre la imagen en Photoshop
Lo primero que debes hacer es abrir la imagen que deseas comprimir en Photoshop. Puedes hacerlo seleccionando "Archivo" en la barra de menú y luego haciendo clic en "Abrir". Navega hasta la ubicación de la imagen en tu computadora y selecciónala para abrirla.
Paso 2: Ajusta el tamaño de la imagen
Una vez que la imagen esté abierta en Photoshop, es recomendable ajustar su tamaño para que se ajuste correctamente al espacio en el que se mostrará en tu sitio web. Para hacer esto, selecciona la opción "Imagen" en la barra de menú, luego elige "Tamaño de imagen". En el cuadro de diálogo que aparece, puedes ajustar las dimensiones de la imagen en píxeles.
Paso 3: Comprime la imagen
Una vez que hayas ajustado el tamaño de la imagen, es hora de comprimirla para reducir su tamaño de archivo. En Photoshop, selecciona la opción "Archivo" en la barra de menú, luego elige "Guardar para web". En el cuadro de diálogo que aparece, puedes ajustar la calidad de la imagen y ver cómo afecta el tamaño de archivo resultante. Puedes experimentar con diferentes configuraciones hasta encontrar el equilibrio adecuado entre calidad de imagen y tamaño de archivo.
Paso 4: Guarda la imagen comprimida
Una vez que estés satisfecho con la configuración de compresión de la imagen, puedes guardarla en tu computadora. Selecciona la ubicación de destino y el nombre de archivo deseado, luego haz clic en "Guardar". Ahora tendrás una versión comprimida de la imagen que puedes utilizar en tu sitio web.
Recuerda que comprimir imágenes en Photoshop para web es solo una de las muchas formas de optimizar el rendimiento de tu sitio. También puedes considerar otras técnicas, como el uso de formatos de imagen más eficientes, como JPEG o PNG, o utilizar herramientas de compresión en línea.
Comprime las imágenes por lotes
Una forma eficiente de reducir el tiempo de carga de tu sitio web es comprimir las imágenes por lotes. Photoshop ofrece una herramienta muy útil para realizar esta tarea de manera rápida y sencilla.
Para comprimir imágenes por lotes en Photoshop, sigue los siguientes pasos:
Paso 1: Preparar las imágenes
Antes de comenzar a comprimir las imágenes, asegúrate de tener todas las imágenes que deseas optimizar en una carpeta separada. Esto te facilitará el proceso.
Paso 2: Abrir el proceso de automatización
Abre Photoshop y ve al menú "Archivo" y selecciona "Automatizar". A continuación, elige la opción "Procesamiento por lotes".
Paso 3: Seleccionar la carpeta de origen
En la ventana de "Procesamiento por lotes", selecciona la carpeta donde tienes almacenadas las imágenes que deseas comprimir. Puedes hacer clic en el botón "Elegir" para navegar a través de tus archivos y seleccionar la carpeta correcta.
Paso 4: Configurar la acción de compresión
Ahora, necesitarás configurar la acción que Photoshop utilizará para comprimir tus imágenes. Haz clic en el menú desplegable "Acción" y elige una acción predefinida o crea una nueva acción personalizada.
Paso 5: Establecer la ubicación de destino
A continuación, especifica la carpeta de destino donde se guardarán las imágenes comprimidas. Puedes elegir una carpeta existente o crear una nueva.
Paso 6: Iniciar el proceso de compresión
Finalmente, haz clic en el botón "Ok" para iniciar el proceso de compresión. Photoshop comprimirá todas las imágenes de la carpeta de origen según la configuración establecida en la acción seleccionada.
Una vez que el proceso de compresión se haya completado, podrás encontrar las imágenes comprimidas en la carpeta de destino que especificaste. Estas imágenes tendrán un tamaño reducido, lo que mejorará el tiempo de carga de tu sitio web sin comprometer significativamente la calidad visual.
Recuerda que comprimir las imágenes por lotes es una excelente práctica para optimizar el rendimiento de tu sitio web y garantizar una experiencia de usuario más rápida y fluida.
Prueba diferentes configuraciones de compresión
La compresión de imágenes es una técnica muy útil para reducir el tamaño de los archivos de imagen, lo que a su vez ayuda a disminuir el tiempo de carga de tu sitio web. Photoshop ofrece diferentes configuraciones de compresión que puedes probar para encontrar el equilibrio perfecto entre calidad y tamaño de archivo.
Para comprimir una imagen en Photoshop, sigue estos pasos:
- Abre la imagen en Photoshop.
- Ve al menú "Archivo" y selecciona "Guardar para web".
- Se abrirá una ventana con diferentes opciones de configuración.
- En la sección "Configuración", elige el formato de archivo que mejor se adapte a tus necesidades. Los formatos más comunes para imágenes web son JPEG y PNG.
- Ajusta el nivel de compresión deslizando la barra correspondiente. Un mayor nivel de compresión reducirá el tamaño del archivo, pero también puede afectar la calidad de la imagen.
- Visualiza la imagen comprimida en tiempo real en la sección "Vista previa". Aquí podrás comparar la calidad de la imagen original con la comprimida y hacer ajustes si es necesario.
- Cuando estés satisfecho con la configuración de compresión, haz clic en el botón "Guardar" para guardar la imagen comprimida en tu computadora.
Recuerda que cada imagen es única y puede requerir ajustes diferentes. Es recomendable probar diferentes configuraciones de compresión y analizar el resultado en tu sitio web para encontrar la mejor opción en términos de calidad y tiempo de carga.
¡No olvides también optimizar el tamaño de las imágenes antes de subirlas a tu sitio web! Redimensiona las imágenes al tamaño adecuado y utiliza herramientas de optimización de imágenes para reducir aún más su tamaño sin perder calidad.
Espero que este artículo te ayude a comprimir tus imágenes en Photoshop y a reducir el tiempo de carga de tu sitio web. ¡Buena suerte!
Preguntas frecuentes
¿Cómo puedo comprimir imágenes en Photoshop?
Utiliza la opción "Guardar para web" en Photoshop para comprimir imágenes y reducir su tamaño.
¿Qué formatos de imagen son los más adecuados para web?
Los formatos JPEG y PNG son los más utilizados y recomendados para imágenes en la web.
¿Cuál es el tamaño adecuado para una imagen en la web?
Depende del contexto, pero en general, es recomendable que las imágenes no excedan los 100 KB para una carga rápida.
¿Qué otras técnicas puedo utilizar para reducir el tiempo de carga de mi sitio?
Además de comprimir imágenes, puedes optimizar el código, utilizar la compresión de archivos y aprovechar el almacenamiento en caché.
Deja una respuesta

Información relacionada